Automatic1111と同じプロンプトを使うために有用なカスタムノードです。ComfyUIのプロンプト調整に難儀している方におすすめです。また、[from:to:when]やBREAK構文、AND構文も使えるようになります。
カスタムノード「smZNodes」
既存の「CLIP Text Encode」の代替となるノードを追加します。
このカスタムノードで出来ることと出来ないことを見ていきましょう。
- Automatic1111と同じような画像が作れる
- [from:to:when]
- BREAK構文
- AND構文
- Embeddings
- <lora:name:1.0>は使えない
Denoiseの仕組みがAutomatic1111と違うので完全に同じ画像は作れませんが、プロンプトの重みを正規化することによって、かなり似た画像は作れるようになります。
インストール方法
インストール方法は簡単です。
ComfyUI Managerからインストールします。

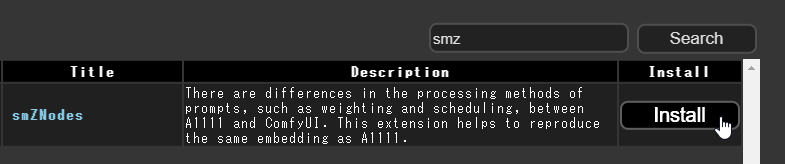
検索欄に「smz」と検索して、「smZNodes」をインストールします。

インストールした後はComfyUIの再起動とブラウザの更新をしましょう。
使い方
smZのノードを出してみましょう。
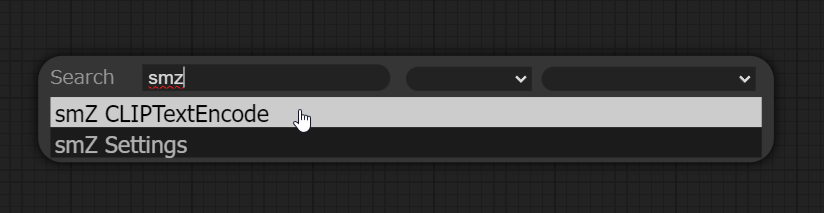
何もない箇所を「ダブルクリック」して検索窓を呼び出します。「smz」と入力して「smZ CLIPTextEncode」を選択します。

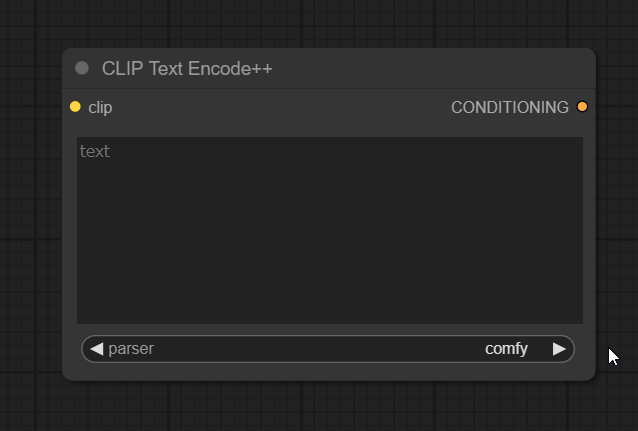
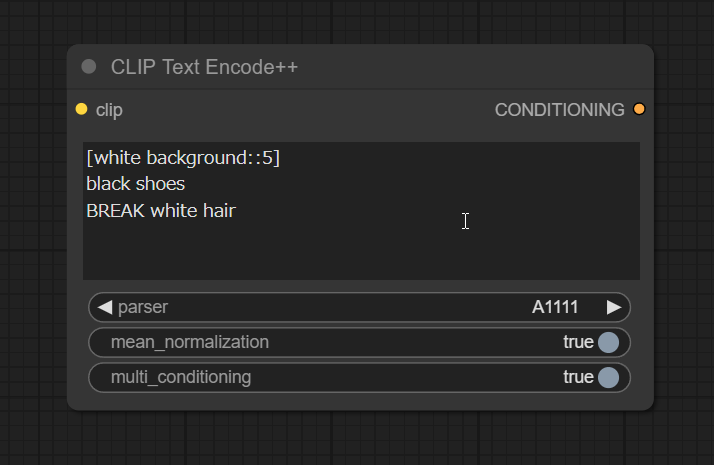
「CLIP Text Encode++」が追加されました。

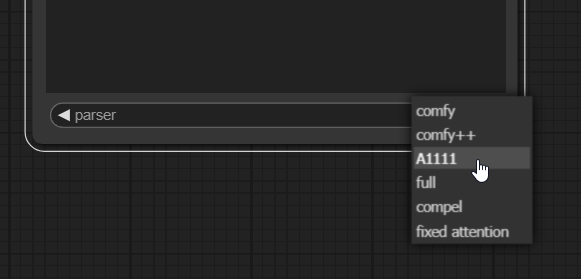
「parser」が「comfy」となっていますが、これを「A1111」に変更します。※Automatic1111の略

これで[from:to:when]やBREAK構文、AND構文が使えるようになりました。
また、「mean_normalization」が「true」になっている場合は、Automatic1111と同じようにプロンプトの重みを平均化して正規化することで、Automatic1111と同じような画像が生成できます。

「multi_conditioning」は[from:to:when]やBREAK構文などを使う場合は「true」にしておきましょう。
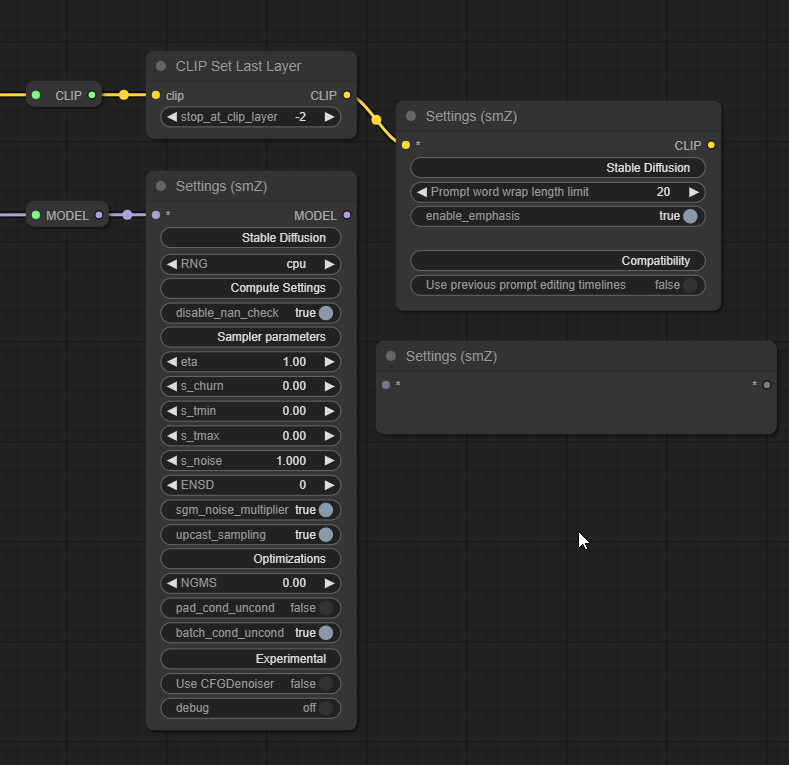
基本的な使い方は以上になりますが、更に細かい設定をしたい場合は「smZ Settings」ノードを使ってみましょう。
「CLIP」か「MODEL」に繋ぐことで設定ができるようになります。

しかし、今のところ設定の詳細は公式リポジトリには載っていないので完全に上級者向けの設定です。
Embeddings
最後にEmbeddingsの使い方を解説します。
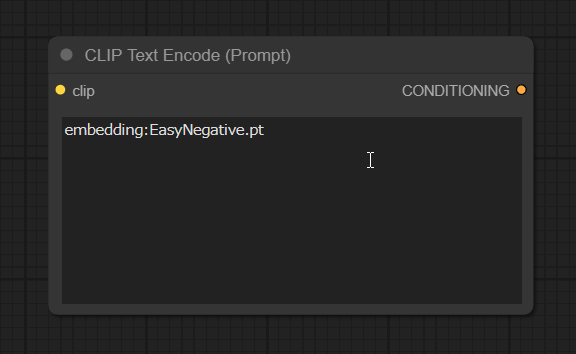
例えばEasyNegative.ptというEmbeddingがあるとします。

プロンプト欄に次のように書くことで、使うことができます。
embedding:EasyNegative.ptこの機能はComfyUIのデフォルトのノードと同じ機能です。










なんでも掲示板