ComfyUIでモデルやLoRAを探すのに苦労しなくなります。必須級のカスタムノードです。また、プロンプトの自動補完などもあるので、是非追加して試してみましょう。
ノードの紹介
「Civitai Helper」と「Autocomplete」の機能はなんと一つのカスタムノードに集約されています。
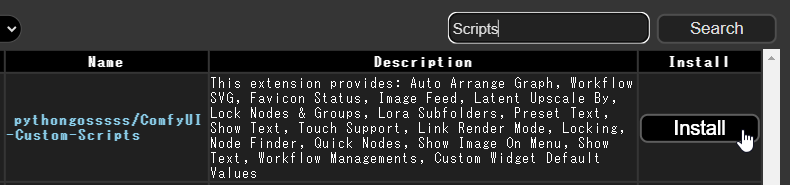
「ComfyUI Custom Scripts」という名前で、ComfyUI Manager上で「Scripts」と検索すると一番上にヒットします。

どのような機能なのか
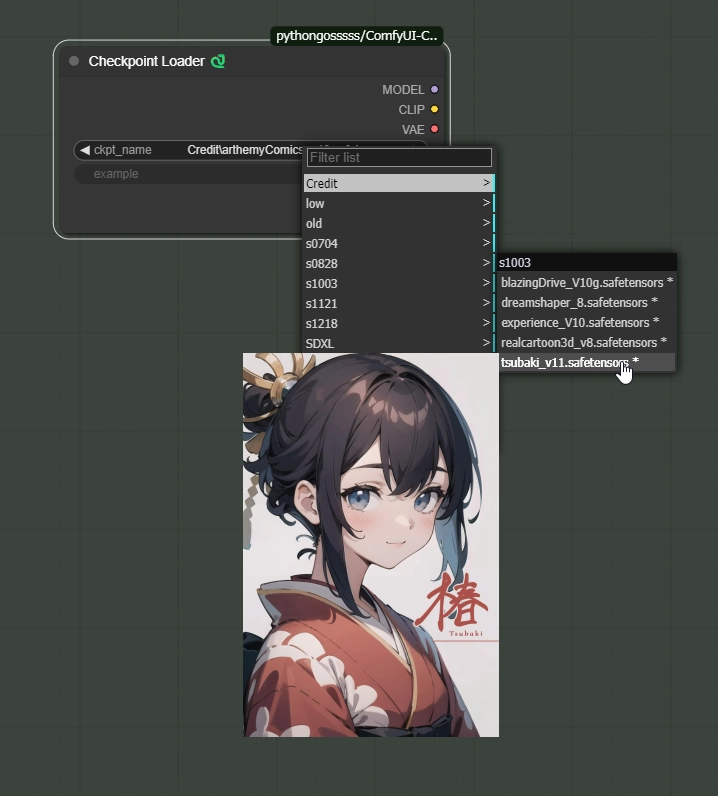
「ComfyUI Custom Scripts」はこのように「モデルやLoRA」を見つけやすくする機能があります。

「全自動ではない」ですが、CivitAIから画像を取得して保存したり、階層化しているフォルダも表示してくれます。
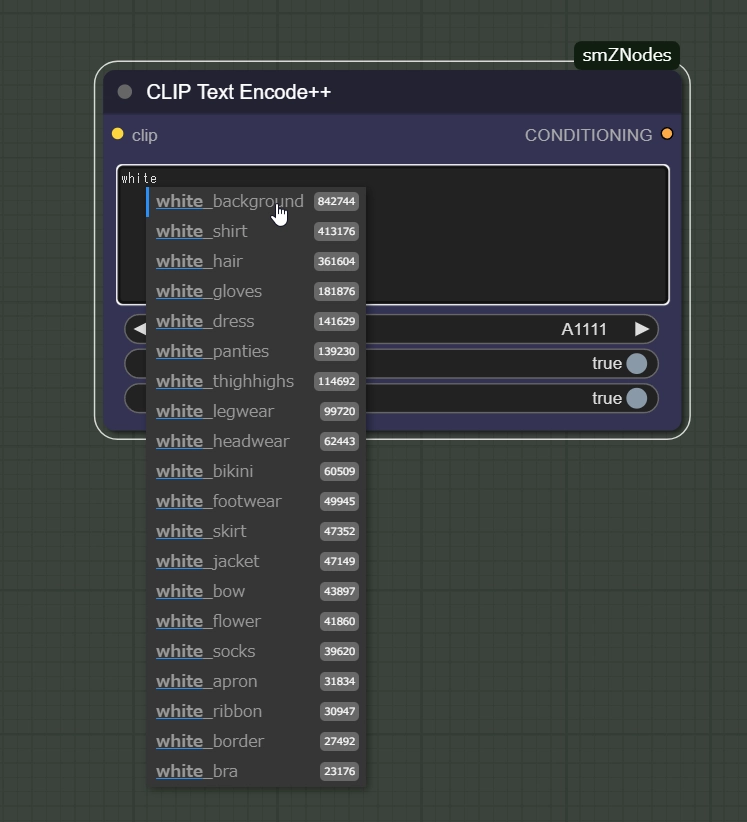
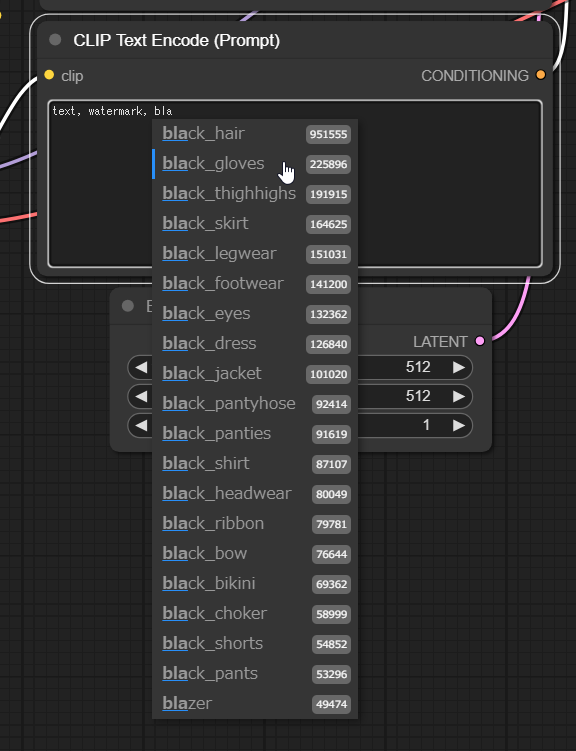
また、「Tag Autocomplete」の機能もあって、プロンプトの自動補完をしてくれます。
英語の綴りを確認したり、新しいアイデアを見つけたり出来ますね。

その他にも非常に多くの「機能」や「ノード」の追加があるので、気になった方は公式リポジトリに飛んで内容を確認しましょう。
使い方
Tag Autocomplete
実は「ComfyUI Custom Scripts」を入れただけでは「Tag Autocomplete」機能は使えません。
初回セットアップが必要です。
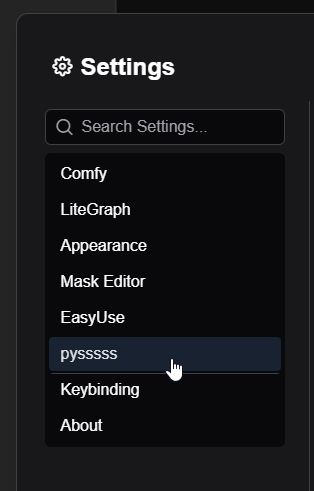
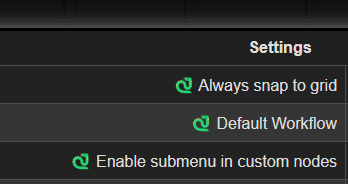
画面左下にある歯車からSettingsを開き、続いてpysssssを選択します。


緑のヘビマークはこのカスタムノードの製作者であるpythongosssssさんによって追加されたものを表しています。

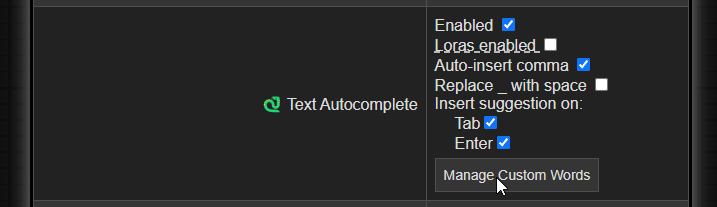
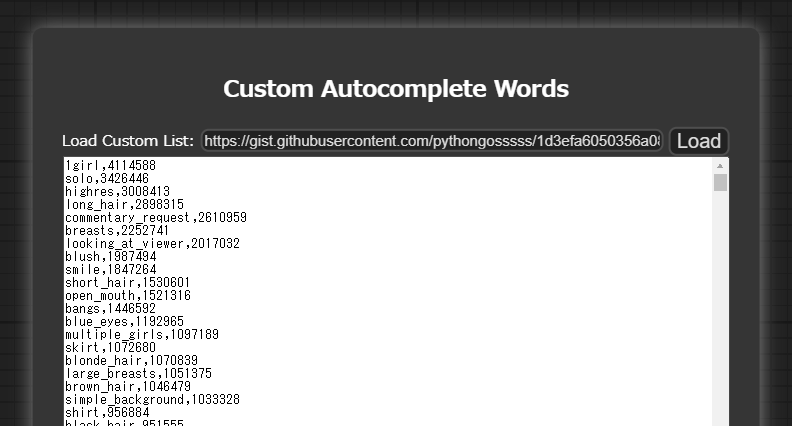
「Text Autocomplete」の設定を見つけます。「Manage Custom Words」をクリックしましょう。

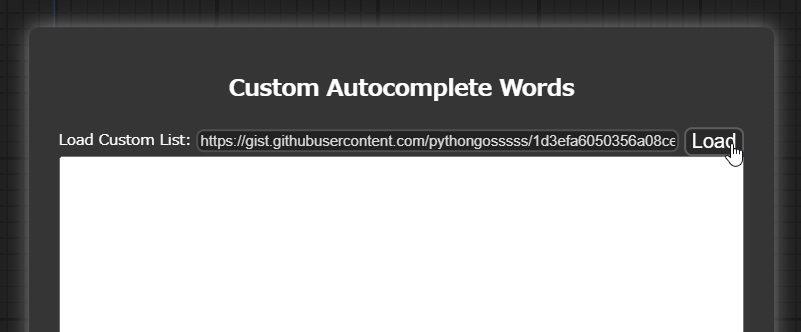
URLが既に打ち込まれているので、そのまま「Load」を押します。

タグが読み込まれました。

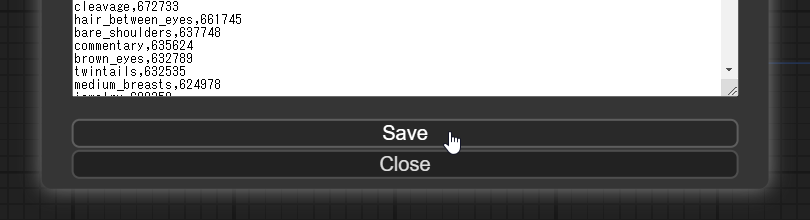
忘れずにしっかり「Save」をします。

これで「Tag Autocomplete」機能は使えるようになりました。

Civitai Helper
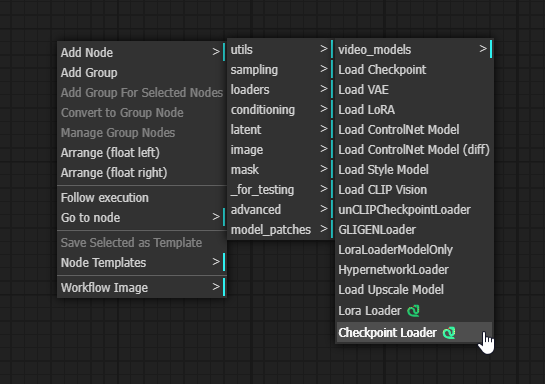
「Civitai Helper」の機能を使うためには、「Load Checkpoint」と「Load LoRA」を新しく追加されたノードに置き換える必要があります。既存のノードに追加はされません。
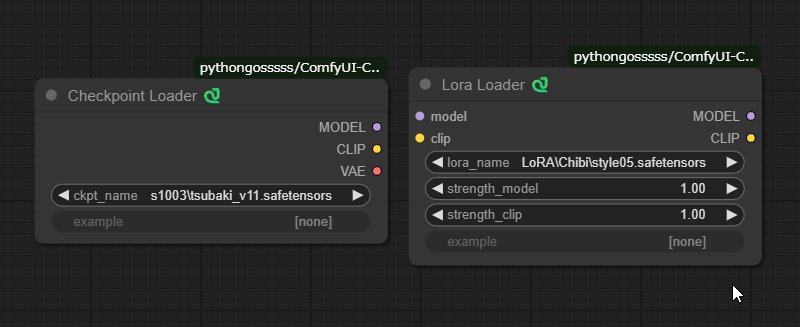
「Add Node」⇒「loaders」に、「Checkpoint」と「LoRA」のローダーが追加されています。

実際に呼び出しましょう。
見た目は特に変わって無いですね。「example」という項目がありますが、ただのメモ帳代わりで、使い勝手が悪いのでスルーでおkです。

ではCivitAIから画像を取得してみましょう。
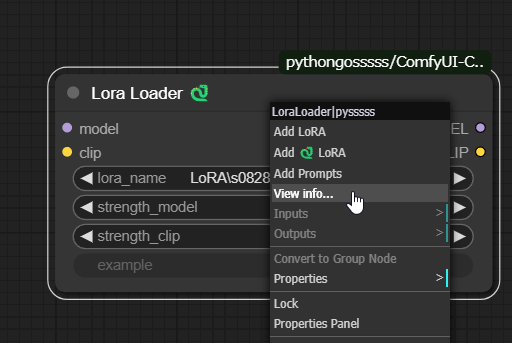
右クリックした時のコンテキストメニューに「View Info」が追加されています。

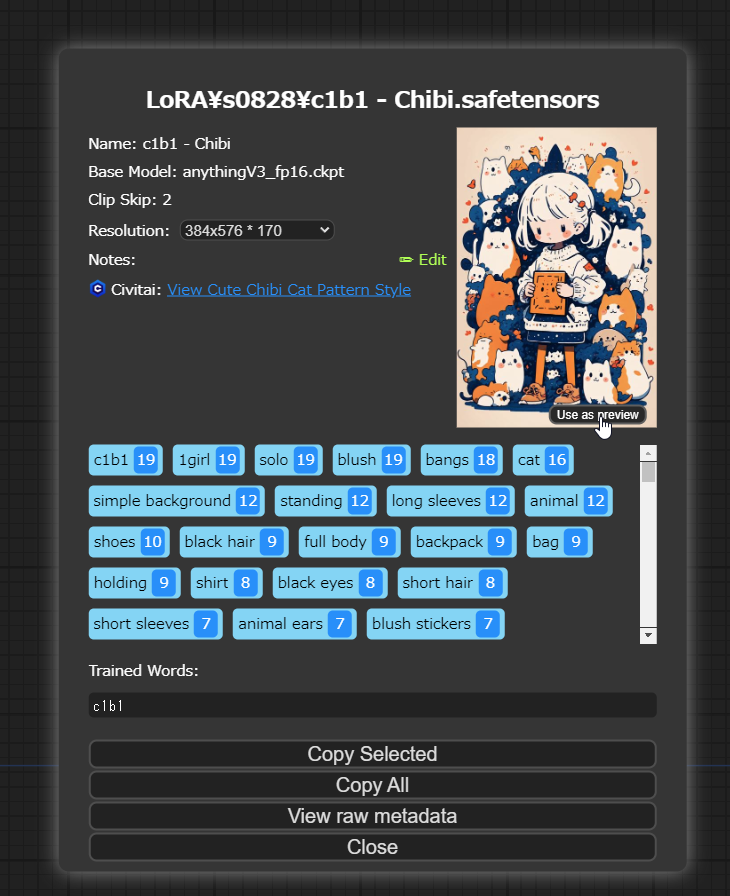
色々表示されましたが、画像を取得するには「画像の下」にある「Use as preview」をクリックします。

青色の文字はそのLoRAやモデルに埋め込まれたタグを表していて、その下にある「Trained Words」は俗にいう「Trigger Words」です。









なんでも掲示板
コメント一覧 (1件)
-
このフォームは reCAPTCHA によって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。めっちゃ知りたかったやつです!ありがとうございます!!!