ComfyUIでControlNetを使う方法を一から解説。実際にイラストを生成して過程を解説します。強力なControlNetを使って是非一緒にイラストを作ってみましょう。
はじめに
SDXLのモデルをお使いの方はこちらの記事が参考になるかと思います。
品質をもっと向上させたい場合は、次の記事を強くおすすめします。
この記事ではControlNetを使うことを推奨していますが、そもそも何故ControlNetを使う必要があるのでしょうか。
理由はControlNetを使うことで、「形」や「ポージング」などを保ったまま全く別の画像を作ることができます。
形を使って画像を作る


また「低解像度」の画像を”形を保ったまま”「高解像度化」または「変化」させることができます。
「640×640」

「960×960」

「640×480」

「856×642」

変化1

変化2

その他にも数えきれないほど多くの機能があり、生成する画像のバリエーションを大きく増やすことができるのでControlNetを使ってみましょう。
カスタムノードを導入
実はカスタムノード(拡張機能)を導入しなくてもControlNetは使うことができます。
しかし、その場合種類が一つ(Canny)しか使えないため基本的にカスタムノードを導入する必要があります。
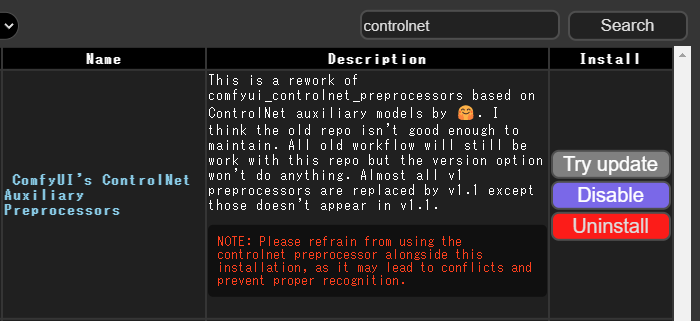
今回はControlNetの種類を大幅に増やしてくれるカスタムノードを紹介します。
ControlNetのモデルをダウンロード
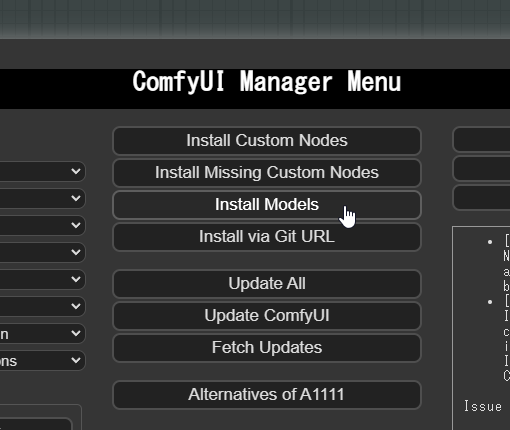
ControlNetを使うためには「ControlNetのモデル」が必須なのでダウンロードします。こちらもComfyUI Managerから行います。
「Install Models」を開きます。

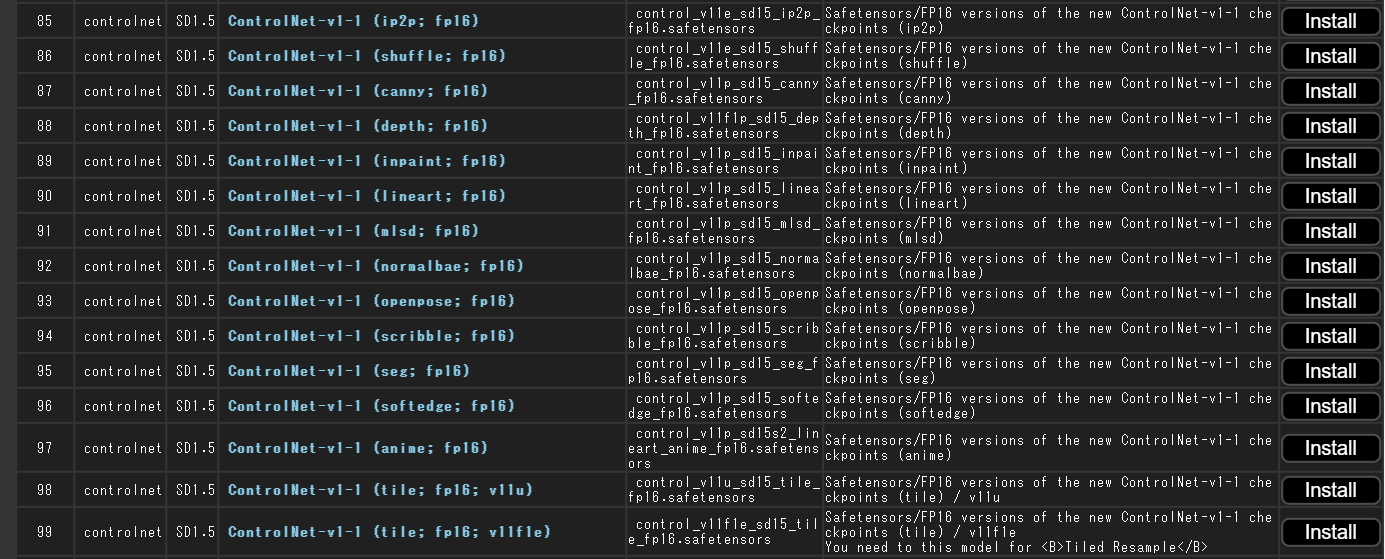
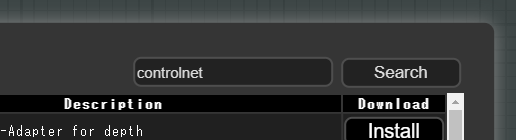
必要なControlNetのモデルをダウンロードします。何をダウンロードしたらいいのか分からない場合は「canny」「lineart」 「softedge」あたりをダウンロードしましょう。

右上のサーチ機能を使うと手早く探せます。

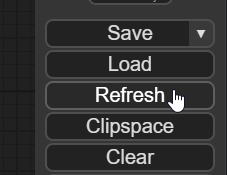
ダウンロードしたら「Refresh」をしてモデルを利用可能な状態にします。

では実際にControlNetを使ってイラストを作成してみます。
実践
今回の目標は「低解像度」の画像を「高解像度化」することです。変化はこちらを応用しています。
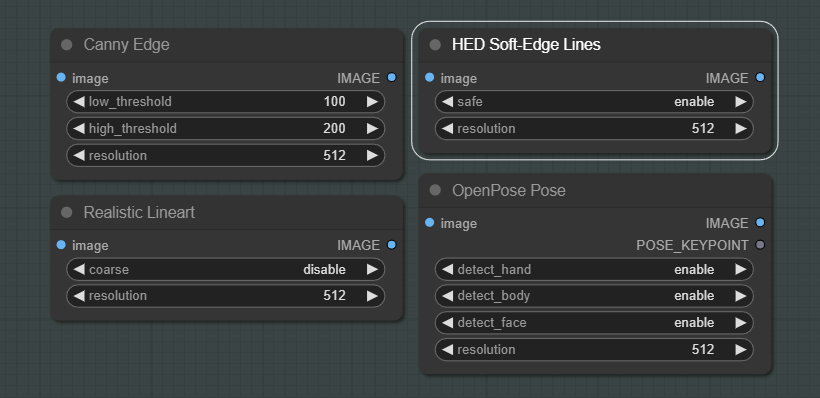
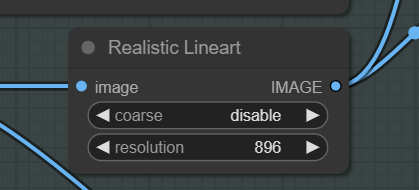
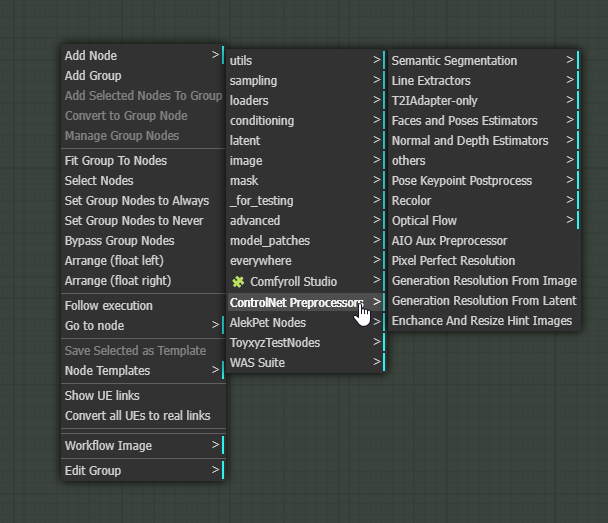
まず自分が使いたいControlNetの種類を選びます。Canny、Realistic Lineart、OpenPoseなど色々あります。
これらは「Preprocessor」と言います。
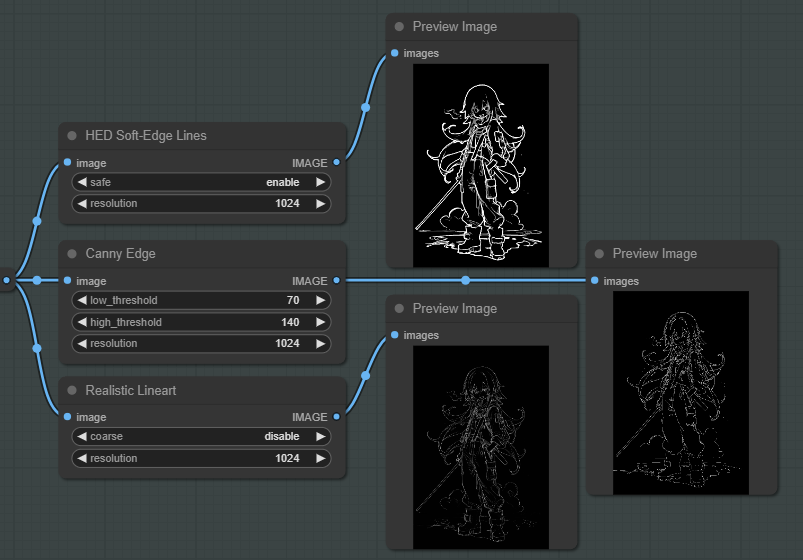
実際にPrevie Imageノードを繋ぐことで確認できます。黒の背景に白色の線が描かれている画像がPreprocessorです。

どれを使っていいか分からない場合は「Realistic Lineart」か「Canny Edge」が一番使いやすくて分かりやすいのでお勧めです。
- 「Realistic Lineart」の特徴
-
綺麗で繊細な線が描画されます。美しさを求める人におすすめです。(表現が難しい)
- 「Canny Edge」の特徴
-
元の画像に寄せたい人におすすめです。線がしっかりしていて分かりやすいイラストになります。
- 「HED Soft-Edge Lines」の特徴
-
元の画像にあまり寄せたくない人におすすめです。平均的です。特に理由がなければこちらを選択してみましょう。

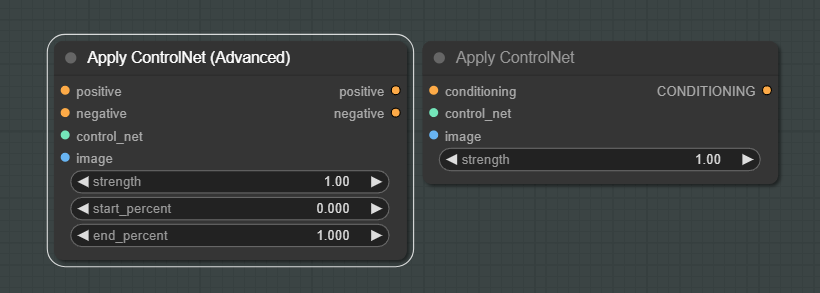
次にControlNetを適用するノード「Apply ControlNet」を配置します。
Apply ControlNetは2種類ありますが、どちらでも構いません。「Advanced」はできることが少し多いだけです。
特に理由が無ければ(Advanced)を選択します。

また「Load ControlNet Model」ノードも必要です。ここでは先ほどダウンロードしたControlNetのモデルを選択できます。
どのモデルを使うかについてはこの後解説します。

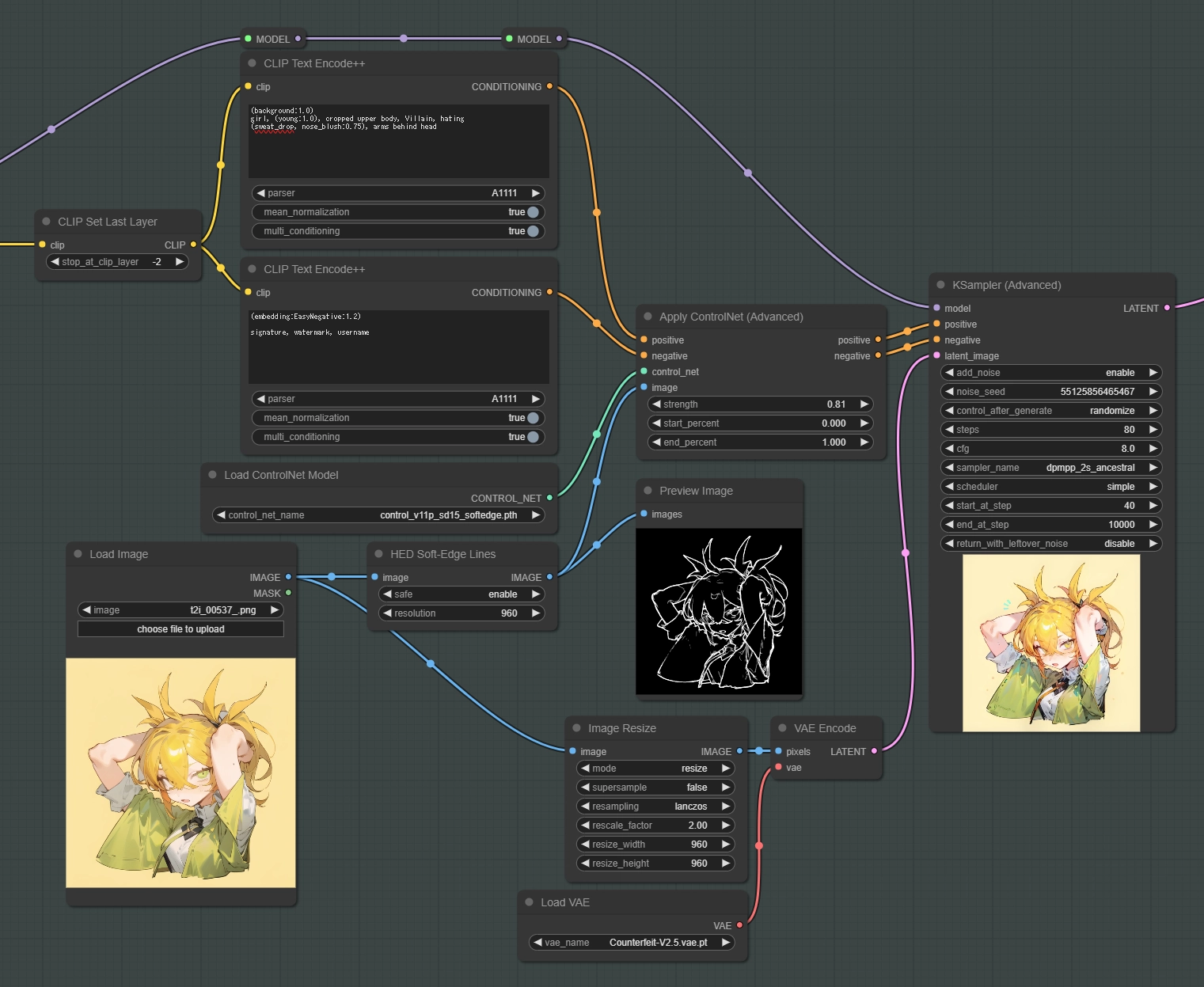
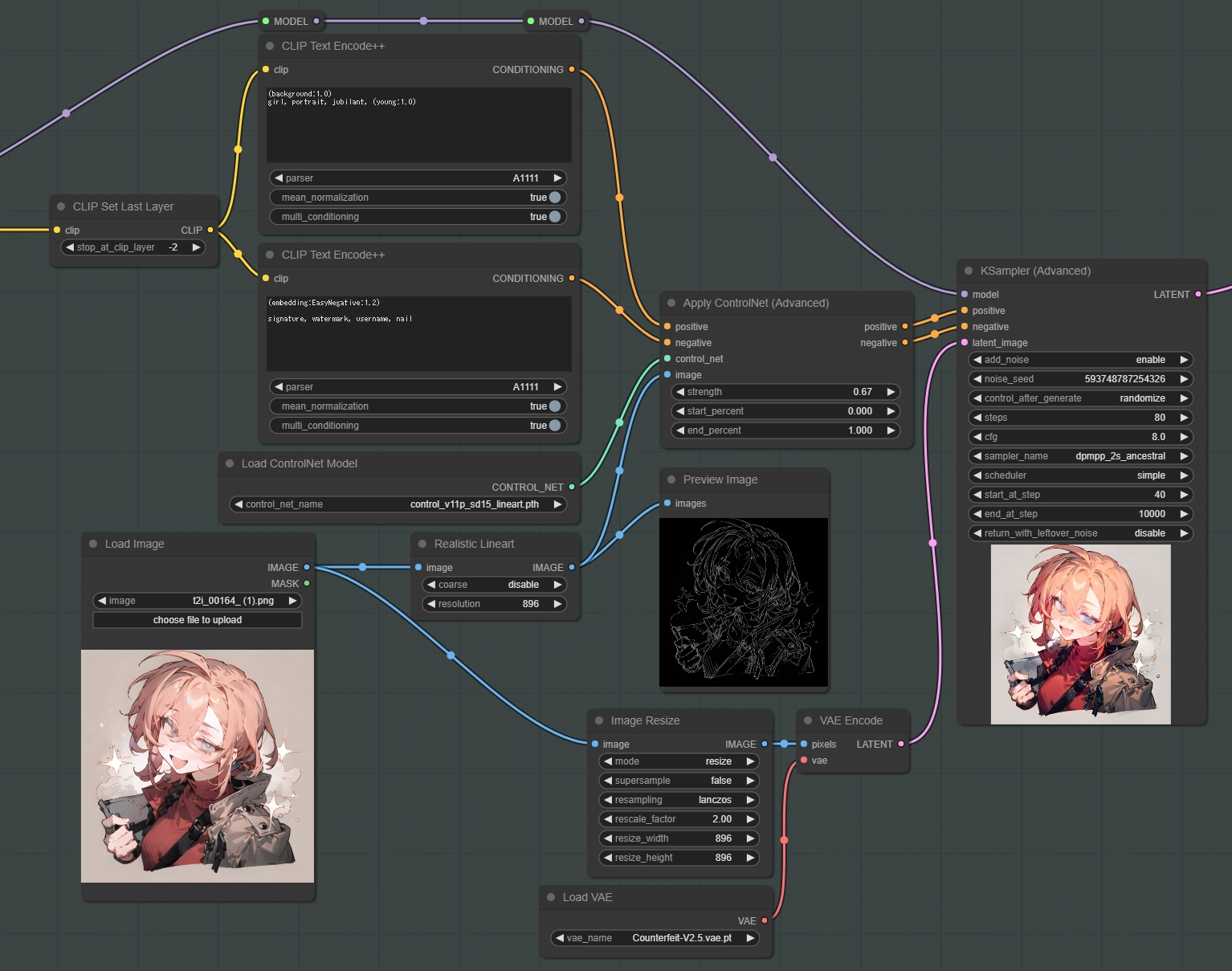
ではこれらを繋いでいきます。今回のimg2imgの全体図です。 ※画像をクリックして拡大可

この段階で実際にこの全体図と同じように組んでみてもいいと思います。
一応ノードの出し方について触れておきます。慣れれば全てのノードはここから呼び出すようになると思います。
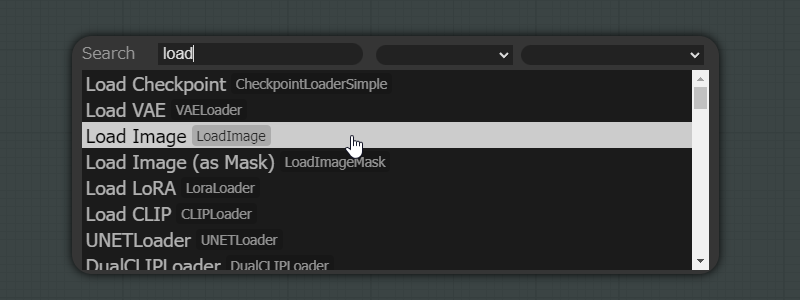
「Load Image」というノードを出したいとします。
何もない場所でダブルクリックをします。そうすると検索窓が表示されるので、「load 」と入力します。

「Load Image」を選択すると呼び出せます。
では全体図を一つづつ解説していきます。

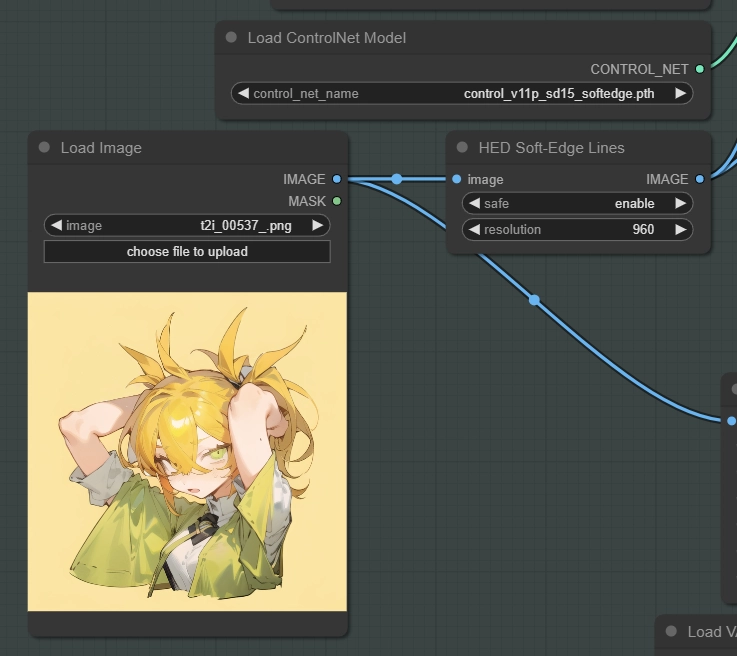
まず、「Load Image」ノードから元となる画像を呼び出します。このノードにはドラック&ドロップで画像を配置できます。その次に「HED Soft-Edge Lines」という今回導入したPreprocessorを作成するノードを繋いでいます。
またその上に「Load ControlNet Model」がありますが、今回は「control_v11p_sd15_softedge」を選択しています。
これは先ほどダウンロードしたControlNetのモデルです。何を使うかは「Preprocessorの種類」によって決まります。
| 「HED Soft-Edge Lines」を使うなら | モデルは「control_v11p_sd15_softedge」 |
| 「Canny Edge」を使うなら | モデルは「control_v11p_sd15_canny」 |
| 「Realistic Lineart」を使うなら | モデルは「control_v11p_sd15_lineart」 |
このように対応するControlNetのモデルを選択します。違うモデルを選択した場合でも生成はできますが、実際に使える組み合わせは非常に少ないです。
対応するControlNetのモデルが分からない場合は「公式リポジトリ」に全て書いてありますので参考にしてみましょう。
一応Line Extractorsのみ記載しておきます。殆どの人はこの対応表だけで十分だと思います。
| Preprocessorノード | ControlNet/T2I-Adapter |
|---|---|
| Binary Lines | control_scribble |
| Canny Edge | control_v11p_sd15_canny control_canny t2iadapter_canny |
| HED Soft-Edge Lines | control_v11p_sd15_softedge control_hed |
| Standard Lineart | control_v11p_sd15_lineart |
| Realistic Lineart | control_v11p_sd15_lineart |
| Anime Lineart | control_v11p_sd15s2_lineart_anime |
| Manga Lineart | control_v11p_sd15s2_lineart_anime |
| M-LSD Lines | control_v11p_sd15_mlsd control_mlsd |
| PiDiNet Soft-Edge Lines | control_v11p_sd15_softedge control_scribble |
| Scribble Lines | control_v11p_sd15_scribble control_scribble |
| Scribble XDoG Lines | control_v11p_sd15_scribble control_scribble |
| Fake Scribble Lines | control_v11p_sd15_scribble control_scribble |
| TEED Soft-Edge Lines | controlnet-sd-xl-1.0-softedge-dexined control_v11p_sd15_softedge (Theoretically) |
解像度を決める
次は生成する画像の解像度を決めましょう。
今回は「640×640」から

「896×896」を作ります。

Preprocessorのノードには「resolution」という「Preprocessorの解像度」を設定する項目があります。ここを変えましょう。

この値を変えても生成される画像の解像度は変わりません。「Preprocessorの解像度」と「実際に生成される解像度」は別々に設定する必要があります。
ここには「実際に生成したい解像度」の「短辺」を入力します。
短辺を入力することで自動的に長辺が決まります。今回は正方形なので気にする必要はありませんが、例えば「512×768」の画像から「1024x1536」の画像をimg2imgで生成する場合、「長辺の値」を入力すると「1536x2304」の”Preprocessor“が作られてしまいます。
生成したい解像度よりも大きいサイズの”Preprocessor“を使うと、生成結果に悪影響を及ぼす場合が大半なので基本は「短辺」を入力します。一度やってみると分かると思いますが、線が細くなったりジャギーが出たりします。
もう一度全体図を確認します。

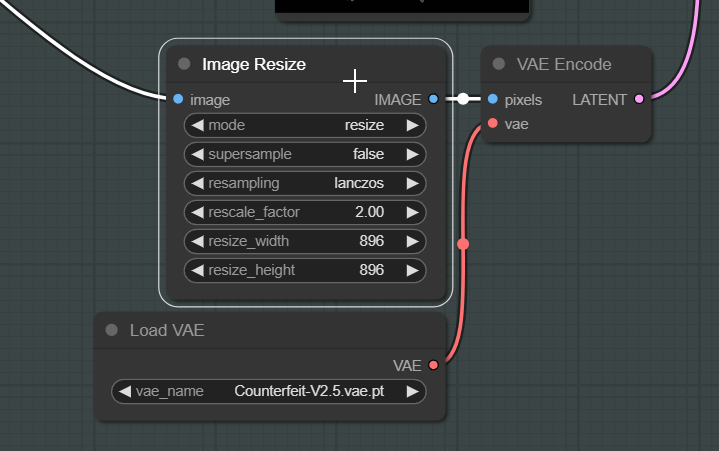
次に「Image Resize」というノードがありますが、ここで実際に生成する解像度を指定します。

このカスタムノードについては別の記事で紹介していますので、そちらを確認してみてください。
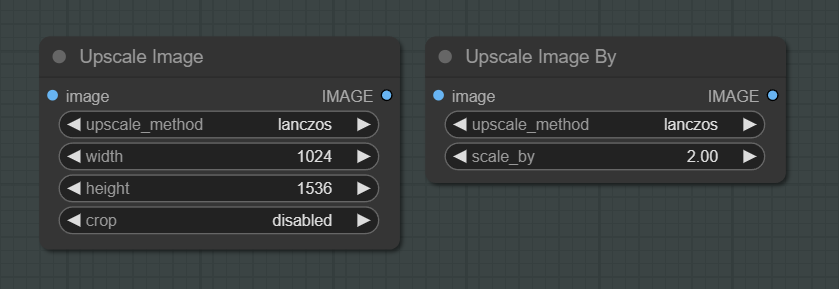
このノードがなくてもデフォルトのノードでも同じことができます。上記のノードはこの二つの機能を合体したノードです。

その他の「VAE Encode」や「Preview Image」については説明する必要もないと思うので省略します。
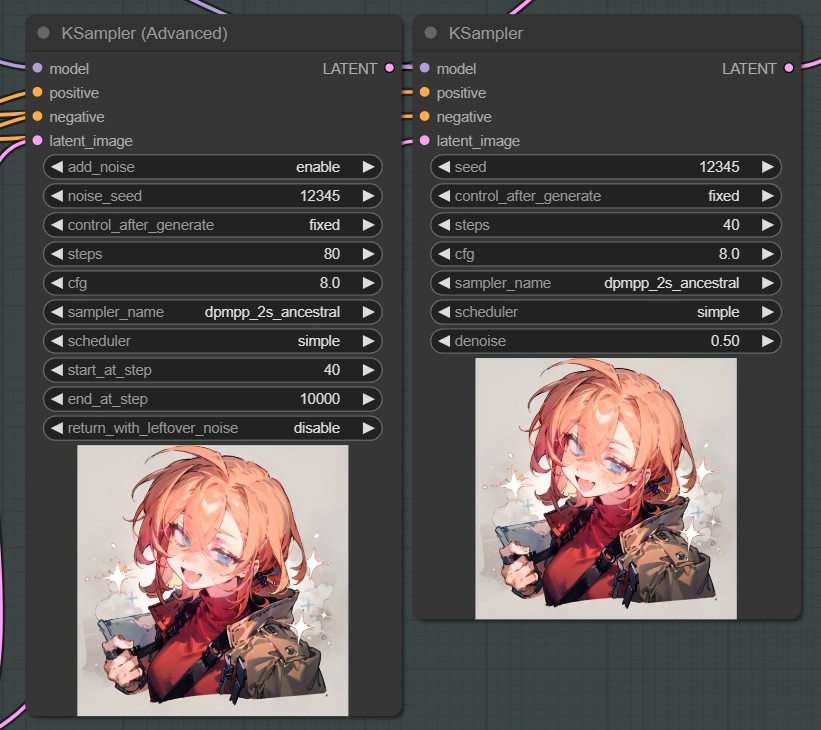
Ksampler

Advancedは出来ることは多いのですが、とてもじゃないですがおすすめできません。
まずKsamplerの「denoise」を理解した上で、「こちらのサイト」に書かれていることを読まなくてはいけません。
非常に分かりやすく丁寧に解説してくれているサイトですが、別にAdvancedにしたからと言って高画質になる訳ではなく、基本的に構造は一緒なので全く同じ画像が作られます。
Ksampler (Advanced)は「生成の途中で」モデルを変えたり、プロンプトを変えたりすることができます。これが必要そうで無いなら今すぐ理解する必要は無いでしょう。
また、「add_noise」という設定はノイズを追加するかどうか、「return_with_leftover_noise」はノイズを継承するかしないかです。まず使わないと思いますが今後の技術的アップデートで変わるかもしれません。頭の片隅に入れておいてもいいと思います。
denoiseとは
denoiseについて軽く解説します。

この値を「下げる」ことで主に「色」を再現できます。形は「ControlNet」で継承して、色の継承は「denoise」で決めるものだと覚えておいて問題ありません。
数値だけではイメージは全くつきませんので、実際に試して感覚を掴みましょう。
Apply ControlNetについて
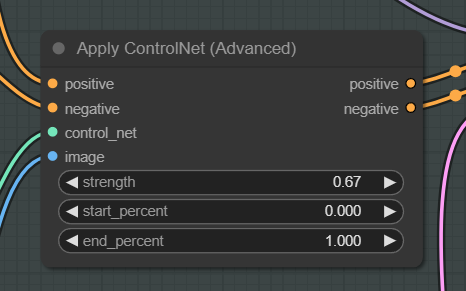
最後にApply ControlNet (Advanced)を解説します。

「strength」の値を調整することで、ControlNetがどの程度生成に影響を与えるかを調整できます。
「0」から「1」の値で調整します。
「0」だと実質ControlNetは無効化されます。
「1」だと強力に適用されます。形を崩して新しい形を作りたい場合は「0.3~0.7」を指定することが多いです。
Preprocessor

「strength」が「1」の場合

「strength」が「0」の場合

「1」を超える値を設定することもできますが、良い結果になることは少ないです。全体が白くかすんだりジャギーが発生します。
「start_percent」と「end_percent」はControlNetの影響が「何ステップから始まって何ステップで終わるのか」の設定を変更できます。
一見重要そうに見えますが、一般的な使用用途で使うことはまず無く、「end_percent」を変えるだけについても生成結果には「ほぼ」影響がないので気にしなくて大丈夫です。「strength」の値の方が重要です。
まとめ / 雑談
これで全てという訳ではないですが、基本的な使い方は問題ありません。
ここからアップデートするなら次は「Multi ControlNet」ですね。複数のControlNetを同時に適用することができます。
この機能は実際に使う必要がある人は稀だと思いますが、無いと困る人もいるのではないでしょうか。
という訳で今回の解説で分からないことがあれば気軽にコメントしてみてください。ではまた。















掲示板
コメント一覧 (5件)
-
-
-
-
-
このフォームは reCAPTCHA によって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。初めてComfyUIを触るにあたり、どの記事も大変助けになりました!ありがとうございます!
i2iを触ってみて疑問なのですが、元画像の参照度合いを決めるノードはありますか?
AUTOMATIC1111でいう「Denoising strength」を扱える部分を探しています。
自分で書いたらくがきのようなものから画像を生成したい時に使いたいのですが…
知識不足なので簡単な事だったらすいません。
KSamplerに「denoise」という項目が一番下にありますが、こちらが「Denoising strength」と全く同じものになります。
試しに0.5にすると元画像の特徴が残った画像が生成できるはずです。
KSampler (Advanced)の場合は「denoise = (steps – start_at_step) / steps」この式によってdenoiseの値が決まります。
ですがKSampler (Advanced)は上級者向けのノードですので、特別な理由が無ければ通常のKSamplerのノードを使ってみてください。
(Advancedはステップの途中でモデルやプロンプトを変えたりできます。)
この説明でご質問にお答えできましたか?さらに知りたい点があれば遠慮なくおたずねください。
denoiseで良かったんですね!ありがとうございます!
試してみて、思っていた感じの生成ができました!これで完全にComfyUIへ移行できそうです。
今後もComfyUIに関する記事を楽しみにしています。
LBWから見始めて、Comfyまで追いつきました!
I2I編ありがとうございます。
最近、実写系でも背景が複雑なものが出てきていますが
あれはcontrolnetなんでしょうか?イラスト系の画像からI2I?
ともあれComfyUIでできることが増えたので嬉しいです
すみません。実写系は全く分かんないです。
SDXLは目に見えて品質が良くなるのでそれでは?と思いますが。