AIイラストの表現の幅をプロンプトを変えずに大幅に増やすことができます。色鮮やかで面白いイラストを生成できるのでこの記事を読んで是非試してみてください。
どんなイラストが作れるのか
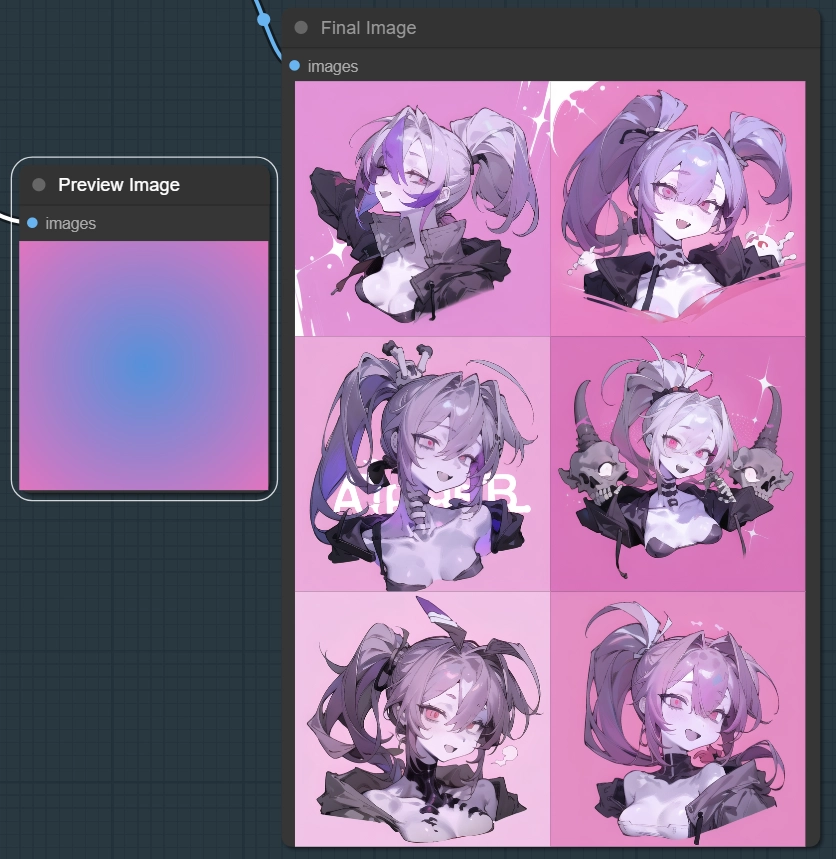
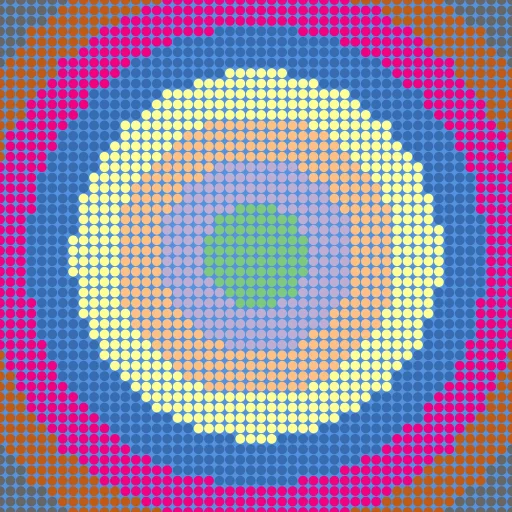
この記事で紹介するカスタムノードを使うことで、左のようなカラーグラデーション等を作ることができ、この画像を元に生成すれば色鮮やかな面白いイラストが作れたりします。

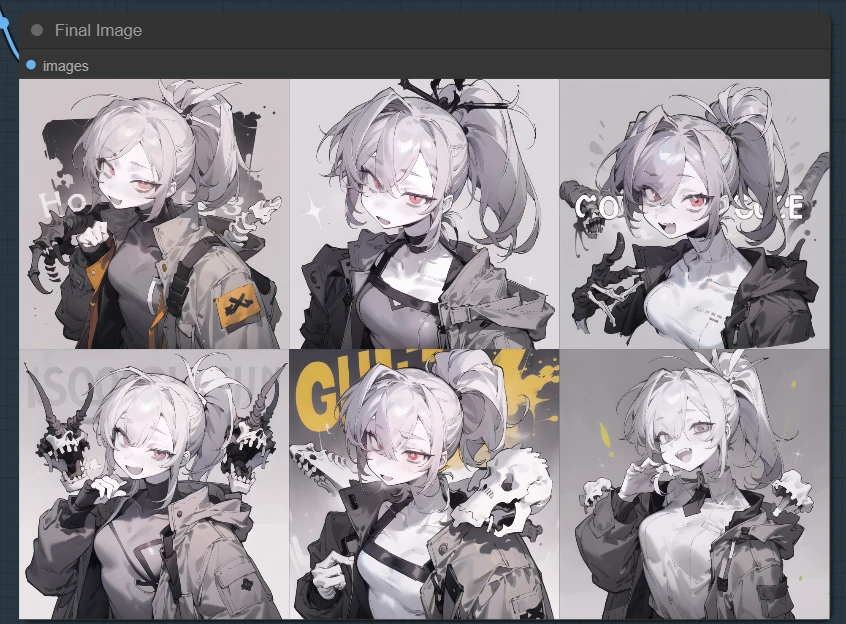
通常はこのようなイラストが生成されます。まったく同じプロンプトで生成しています。

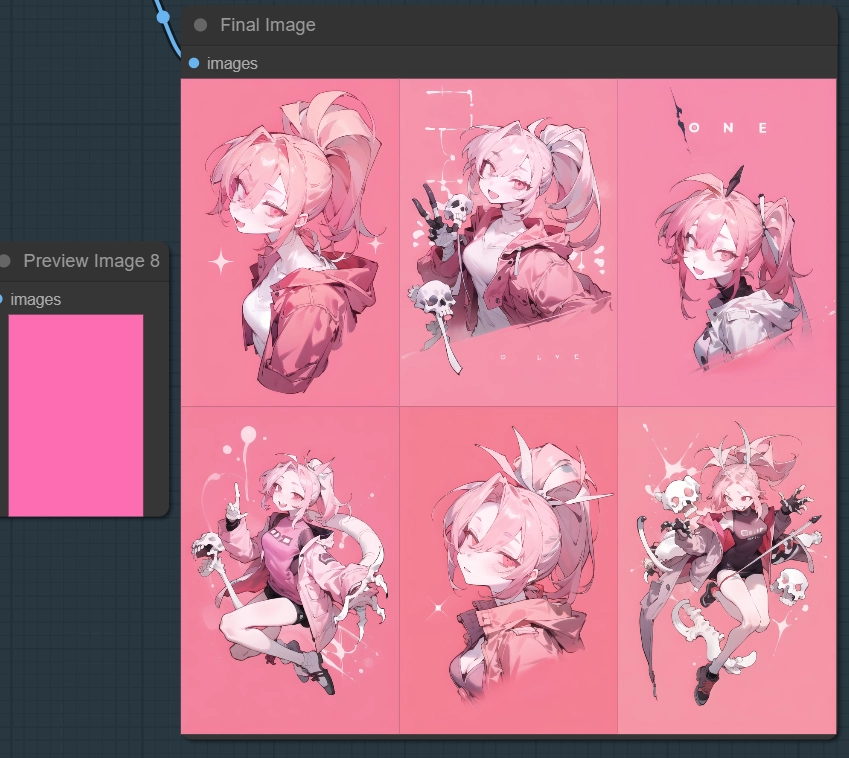
単色から生成するのも面白い結果になります。

今回のカスタムノード
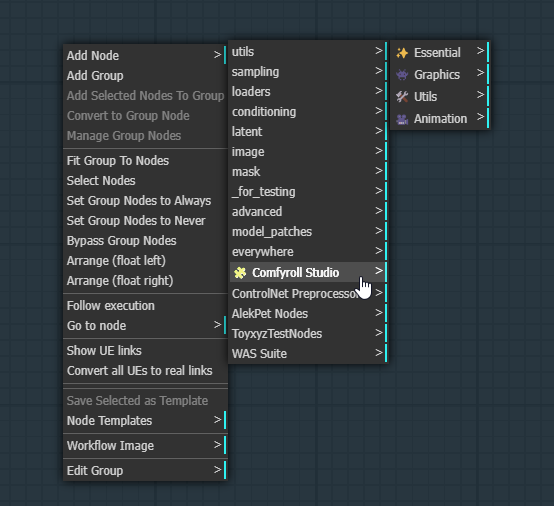
「Comfyroll Studio」というカスタムノードを使います。
Comfyroll Studioは非常にメジャーなカスタムノードで、182個の新しいノードを追加します。
出来ることがそれだけ増えるので、是非導入してみましょう。
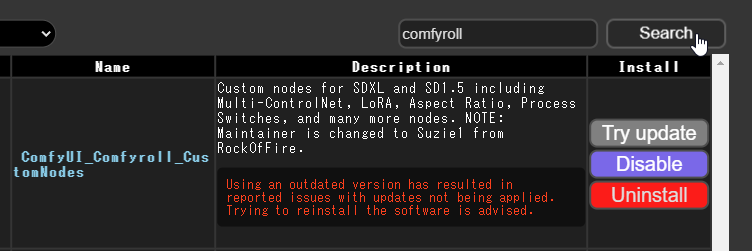
ComfyUI Managerを使います。

「comfyroll」と検索してヒットした一番上のカスタムノードをインストールします。
インストールできると右クリックのメニューに「Comfyroll Studio」が追加されます。

今回はこの中の「Graphics」を主に使っていきます。
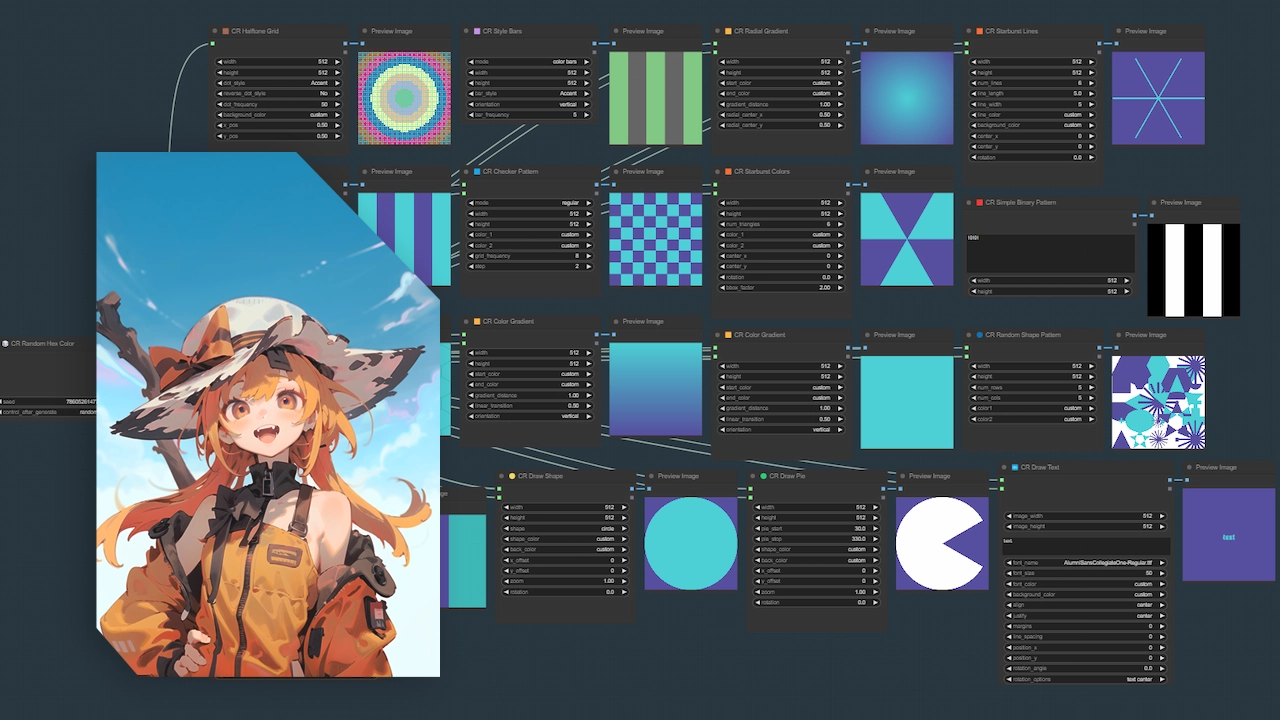
カラーパターンが作れるノード名一覧
CR Halfone Grid

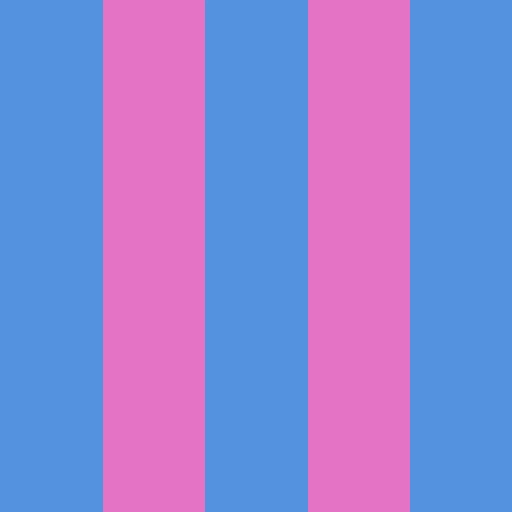
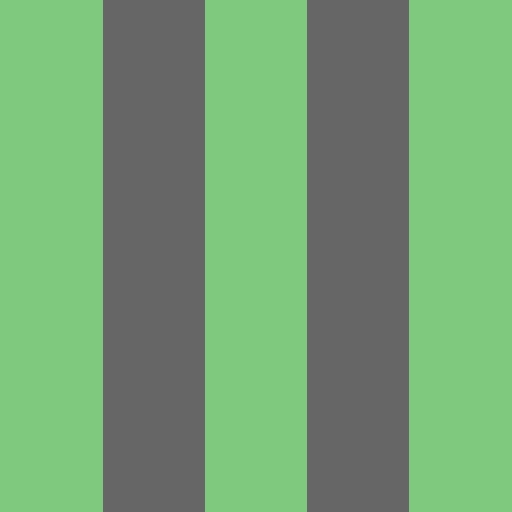
CR Color Bars

CR Style Bars

CR Checker Pattern

CR Polygons

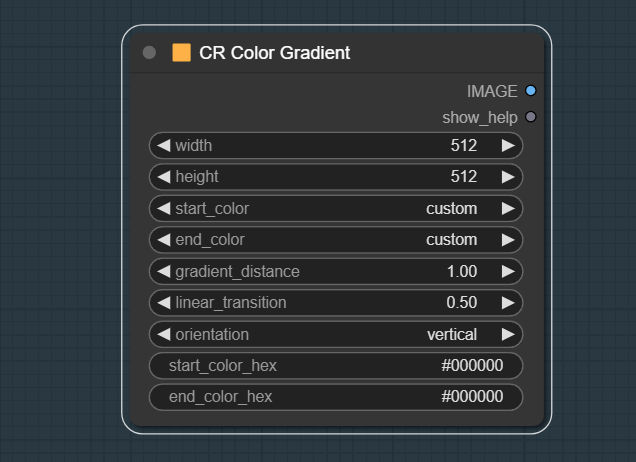
CR Color Gradient

CR Radial Gradient

CR Starburst Lines

CR Starburst Colors

CR Simple Binary Pattern

CR Binary Pattern

CR Draw Text

CR Draw Shape

CR Draw Pie

CR Random Shape Pattern

カラーパターンを使ってイラストを作る
それぞれのノードによって設定項目は違いますが、共通点が2点あります。

- 「widthとheight」で生成するカラーパターンの解像度を設定すること
- 「Hex Color」によって色を決めること
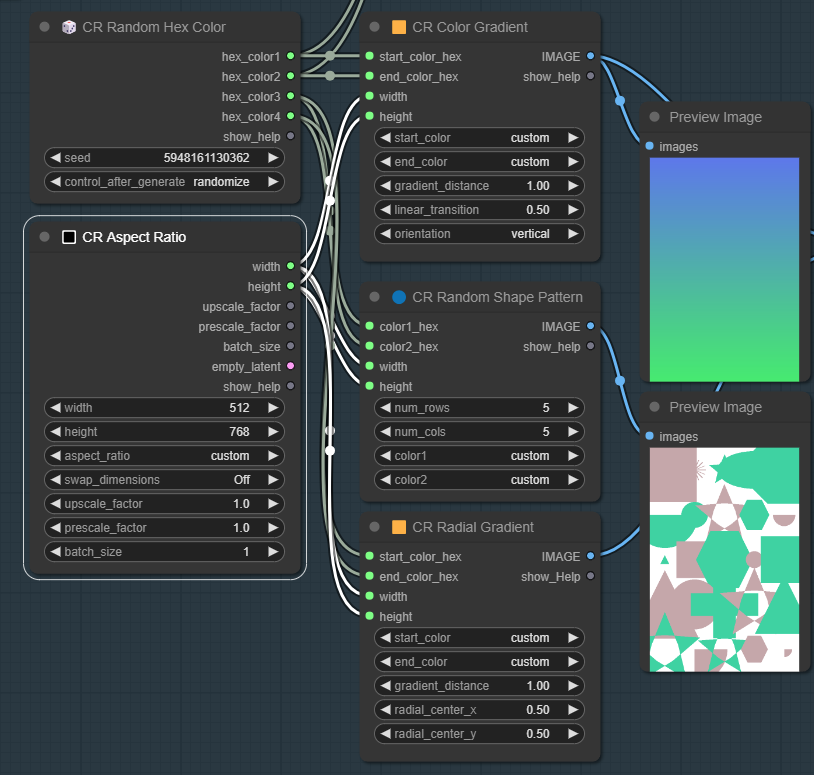
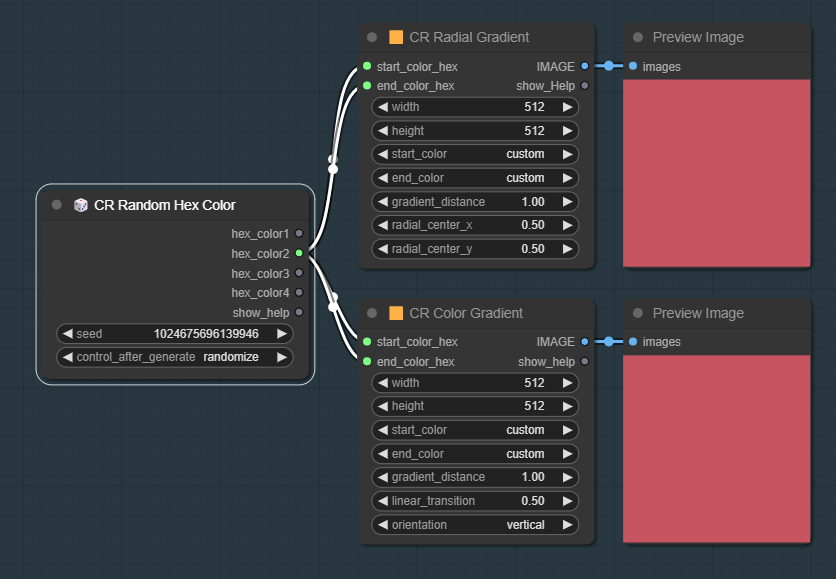
Hex Colorとは「#」と6桁の16進数で色を表すコードです。上の画像では一番下の項目に、「start_color_hex」と「end_color_hex」がありますが、これがHex Colorです。日本だと一般的にカラーコードと言われています。
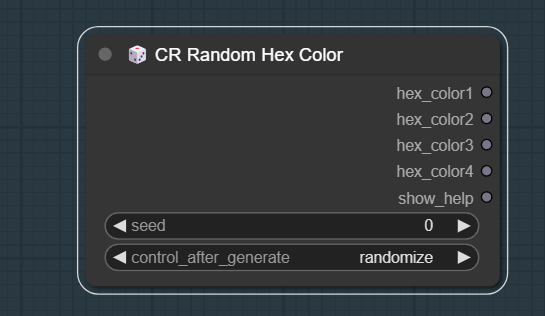
カラーコードを直接指定しても良いのですが、今回は色をランダム化したいので「CR Random Hex Color」ノードを使います。
このノードはランダムなHex Color(16進数のカラーコード)を生成してくれます。

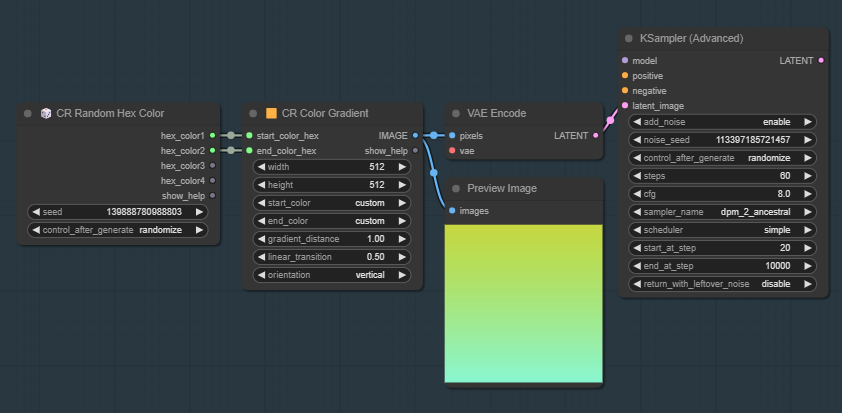
では早速CR Color Gradientに繋いでみます。
CRノードを右クリックして、「start_color_hex」と「end_color_hex」をインプットに変換し、この2つを繋げます。これでランダムに生成されるカラーコードをCR Color Gradientに渡すことができます。
後はこのグラデーションを元に「img2img」をすれば、面白いイラストが作れるという話です。

次は基礎的な話なので知っている方はスキップしてください。
KSamplerの設定で、Denoiseの指定をしないと元のイラストの特徴が全て消える話です。
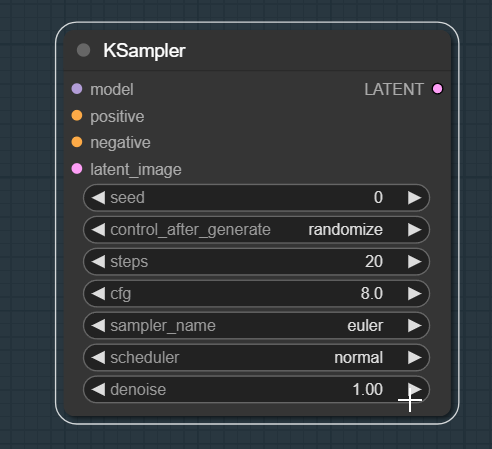
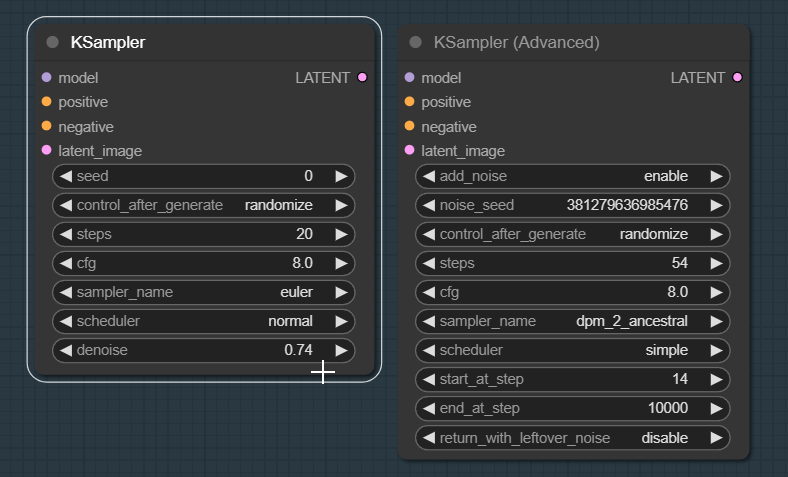
KSamplerのDenoiseについて
KSamplerにはDenoiseという項目がありますが、デフォルトでは「1.00」になっています。

この状態ではノイズは「最大」となり、白紙のキャンバスと同じ状態になります。
つまりせっかく作ったカラーグラデーションが白紙になるということです。
なのでDenoiseの値をある程度下げる必要があります。KSampler (Advanced)では「steps」と「start_at_step」を変えることで全く同じことができます。
KSampler (Advanced)のDenoiseについてはこちらのサイトが非常に細かく解説してくれているので分からない方は参考にしてみてください。

Tips「CR Aspect Ratio」
widthとheightの指定を1つにまとめることができるノードです。複数のノードを使う場合には必須級のテクニックになります。
「CR Aspect Ratio」もしくは「Primitive」ノードをwidthとheightに繋ぐことができます。

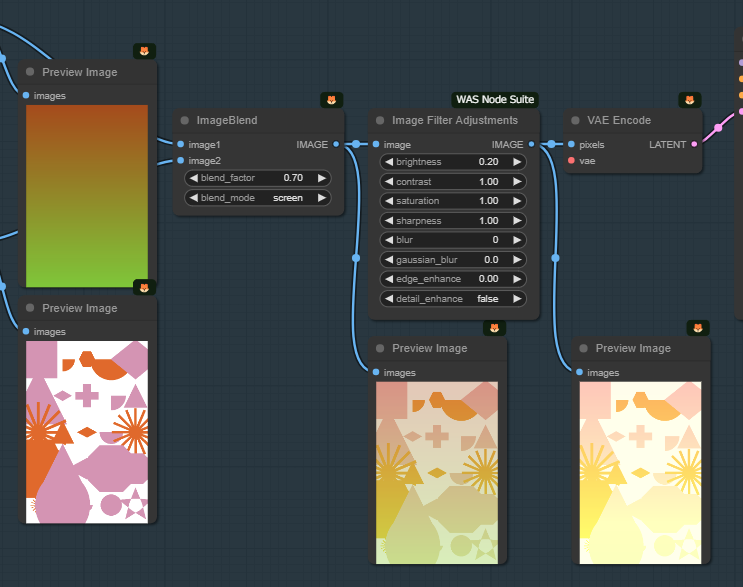
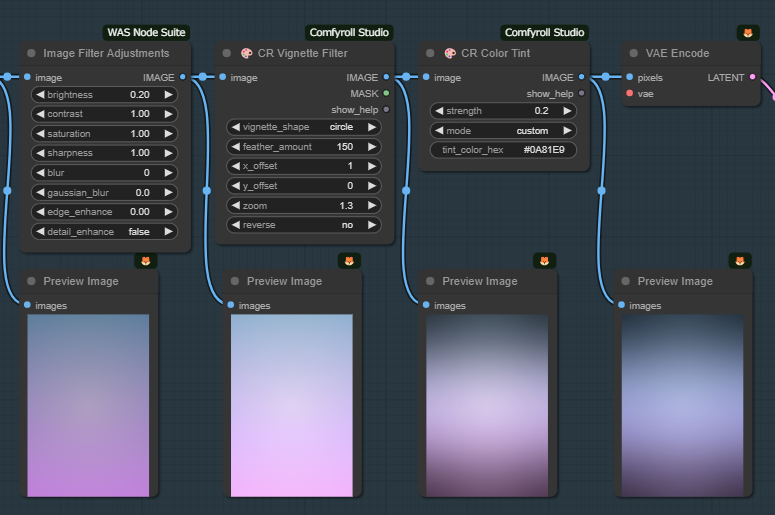
複数のカラーパターンを合成する
デフォルトのノードとして存在する「Image Blend」を使って合成し、「WAS Node Suite」にある「Image Filter Adjustments」を使って色味を調整できます。

その他にも画像を編集するノードは沢山あるので、自分だけの面白い組み合わせを是非探してみてください。

単色の作り方
単色は「CR Radial Gradient」か「CR Color Gradient」のstartとendのカラーコードを同一に設定することで単色画像が作れます。










なんでも掲示板