Stable Diffusion web ui (Automatic1111)の攻略です。BREAK構文やAND構文に[from:to:when]などを分かりやすく解説。始めたての初心者でも理解できるようにステップバイステップの構成になっています。
レベル0: 初めの一歩
最終更新日時 2023年10月17日
Stable Diffusionのモデルは日本語のプロンプトはほとんど対応していないので英語でプロンプトを書くことが必須になっています。
プロンプトは大文字と小文字を一切区別しません。
例えば「girl」が「Girl」になろうが「GiRL」になろうが全て同じ生成結果になります。
2つ以上のプロンプトを書く方法
カンマ「,」で区切りましょう。カンマの後に半角スペースを入れる理由は「英語を書く際の一般的な慣習」によるものです。Automatic1111では半角スペースをいれなくても問題ありません。
girl, parka女の子がパーカーを着ている画像が生成されます。



butter
fly


butterfly


文章を書くこともできます。その際は半角スペースで区切ります。
girl wearing parkaレベル1: 基礎
プロンプトの強度を調整
「丸かっこ()」でプロンプトを囲むと強度が「1.1倍」になり、プロンプトの内容が生成されやすくなります。
次の場合だと「blue theme」が1.1倍になります。「※blue theme = 青色のテーマ」
handsome boy, (blue theme)更にもう一度囲むと「1.1倍 × 1.1倍となり1.21倍になります」
handsome boy, ((blue theme))コロン「:」を使えば倍率を直接指定することができます。こちらのほうが分かりやすいのでおすすめです。
handsome boy, (blue theme:1.4)「強度を下げる」ことも可能です。角かっこでプロンプトを囲うことで、強度が「1 ÷ 1.1 = 0.9090...」約0.91倍になります。
しかし、角かっこでは丸かっこように倍率を指定することができません。 [blue theme:0.8] この書き方は機能しません。
handsome boy, [blue theme]倍率を指定したい場合は丸かっこを使います。つまり、角かっこは基本使うことはありません。
handsome boy, (blue theme:0.8)(blue theme:1.0)

(blue theme:1.4)

(blue theme:2)

また、丸かっこの中には複数の単語を入れることもできます。
(best quality, high quality, masterpiece:1.2), handsome 2boysレベル2: 初級
[cat|dog]
※本当に誰も使ってない手法なのでレベル2はスキップしても問題ありません。
交互に変わるプロンプト
これは、各ステップごとに異なるプロンプトに交替することができる機能です。
使い道はあまりない機能ですが、この方法でキメラを作ることはできます・・・が、次の章で解説するAND構文を使ったほうが圧倒的にキメラは作りやすいです。
角かっこで囲んだ後、区切りたい場所で「|」パイプと呼ばれる記号を使用します。
[cat|dog]こう入力すると
1ステップ目では「cat」
2ステップ目では「dog」
3ステップ目再び「cat」…と続くように、ステップごとに「cat」と「dog」が交互に生成されます。



レベル3: 中級
AND構文
プロンプト同士を結合して、どちらの要素も持つ画像を生成することができます。
cat AND bird
dog AND hamburger
monitor:0.9 AND a girl, blue hair:0.25
プロンプトの後に強さを指定することができます
普通の強度を調整するプロンプトでは「丸かっこ()」が必要ですがAND構文は特殊なので必要ありません。
hamburger:1.1 AND a girl:0.65また、二つ以上のANDを使うこともできます。
blue theme, sunflower:0.45 AND a girl, red eyes:0.75 AND hamburger:0.5細かいことは公式wikiにも載っていないので詳しくは分かりませんが、ANDを使うことで全てのプロンプトに影響を与えます。
(best quality, high quality, masterpiece:1.2), [(white background)::5], blue theme sunflower AND a girl wearing parka例えばこんなプロンプトを書いた場合、ANDの前にある全てのプロンプトを巻き込んでしまいます。
なので意図しない画像が生成されたり、相対的に「blue theme sunflower」の効果が薄れたりするので注意してください。
また、AND構文について深く知りたい方はこちらのページが参考になるかと思います。
BREAKキーワード
「BREAK構文」と呼ばれることが多いです。
BREAK構文を学ぶ前にトークンについて知る必要があります。
「トークン」とは、自然言語処理の分野では情報を小さな単位に分割したものを指します。
プロンプトのテキストエリアの右上に現在のトークン数が書いてあります。この画像では21個のトークンを使用しています。

Automatic1111では英語の単語は、基本的に1単語が1トークンとしてカウントされます。
また、「角かっこ」や「丸かっこ」など、記号全般はカウントされませんが、カンマ「,」はトークンとしてカウントされます。
(cropped upper body:1.2), [a girl]こちらのトークン数は「6」となっています。
トークン数が多い場合、全体としての情報量が増えるため、個別の単語やフレーズの影響力が相対的に薄れます。
トークン数が少ない場合、それぞれのトークンの影響力が増大します。
つまり、「トークン数が少ない場合」は問題がありませんが「トークン数が多い場合」はトークンごとの影響力が薄れるという特性があることに注意してください。
BREAK構文の解説に戻ります。
通常のプロンプトと違い、全て大文字でなければ機能しません。また、カンマ「,」で区切る必要はありません。
a girl BREAK Blue hut「Break」や「break」といった小文字を使うと、「壊れる、休憩する」という英単語になってしまいます。
「BREAK」というキーワードを追加すると、現在のトークンの上限(チャンク)はパディング文字と言われる「スペース」や「0」などの情報としての意味を持たない補完的なデータで埋められます。この操作を「パディング」といいます。
チャンクがBREAKによってパディング文字で埋められた場合、これ以上プロンプトを書くことができないのでしょうか。

答えは「NO」で、トークンの上限は75から150に増えます。さらにそれを超えるとトークンの上限は150から225に増えます。

このように、上限は繰り返し増加していきます。
トークンが75を超えると、入力は「75トークンごと」の複数の部分に分割され、それぞれが個別に処理された後で結合されて、次のステップに進みます。つまり、処理の仕方は変わりますが、どんなに増えても正常に処理はされるということです。
BREAKの使い方で一番よく言われている、「red hair」や「blue eyes」などの色指定により、全体に影響が出る場合があります。
その際にBREAKを使用すると、色指定を一部に限定できます。
pink hoodieをBREAKで分けた場合です。
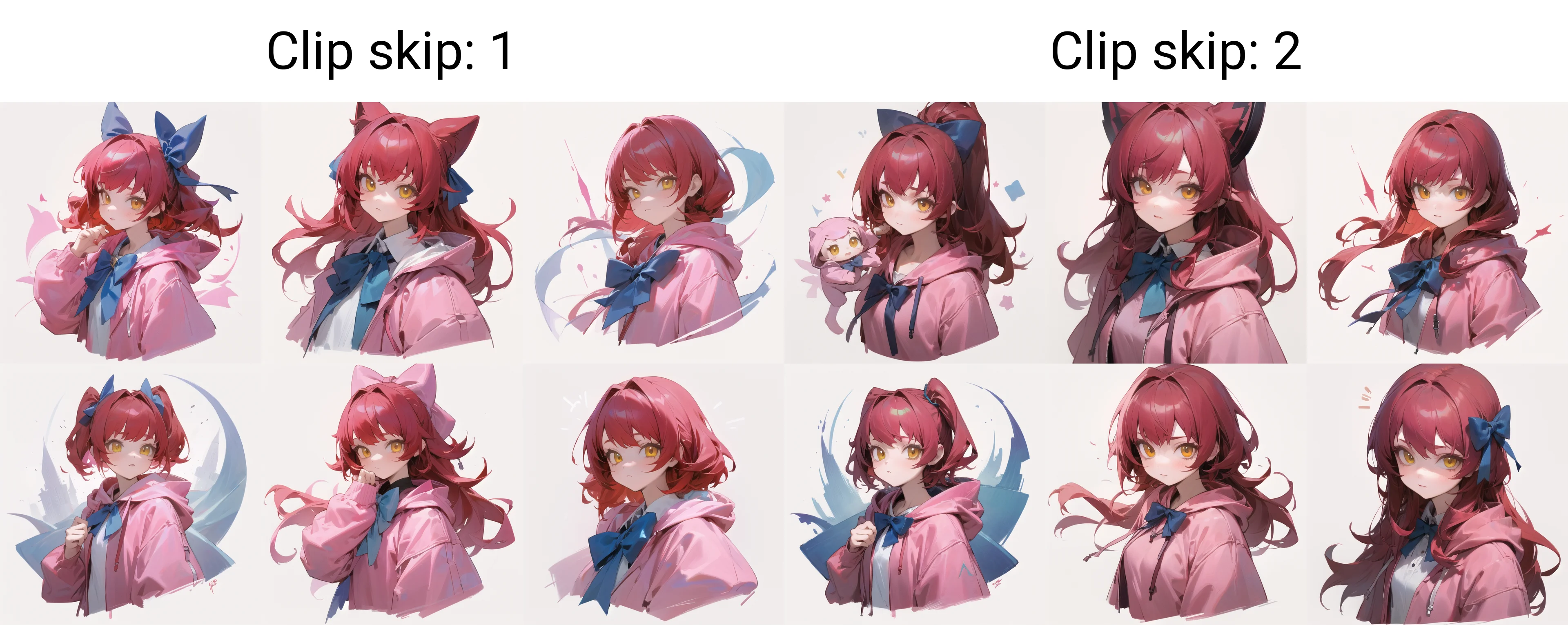
(best quality, high quality, masterpiece:1.2), [(white background)::5], [cropped upper body::4], a little girl, blue bow, red hair, yellow eyes, pink hoodie
(best quality, high quality, masterpiece:1.2), [(white background)::5], [cropped upper body::4], a little girl, blue bow, red hair, yellow eyes BREAK pink hoodie
「Clip skip: 2」を見ると分かりやすいですが、「red hair」の影響により赤くなっていたパーカーがピンク色になっています。また、分かりにくいですが、「Clip skip: 1」でも明確にパーカーの色が分けられていることが分かります。
「Clip skip」は、指定されたプロンプトの解釈を途中で打ち切り、より抽象的な画像を生成するための手法です。
次は全ての色を持ったプロンプトをBREAKで分けてみます。
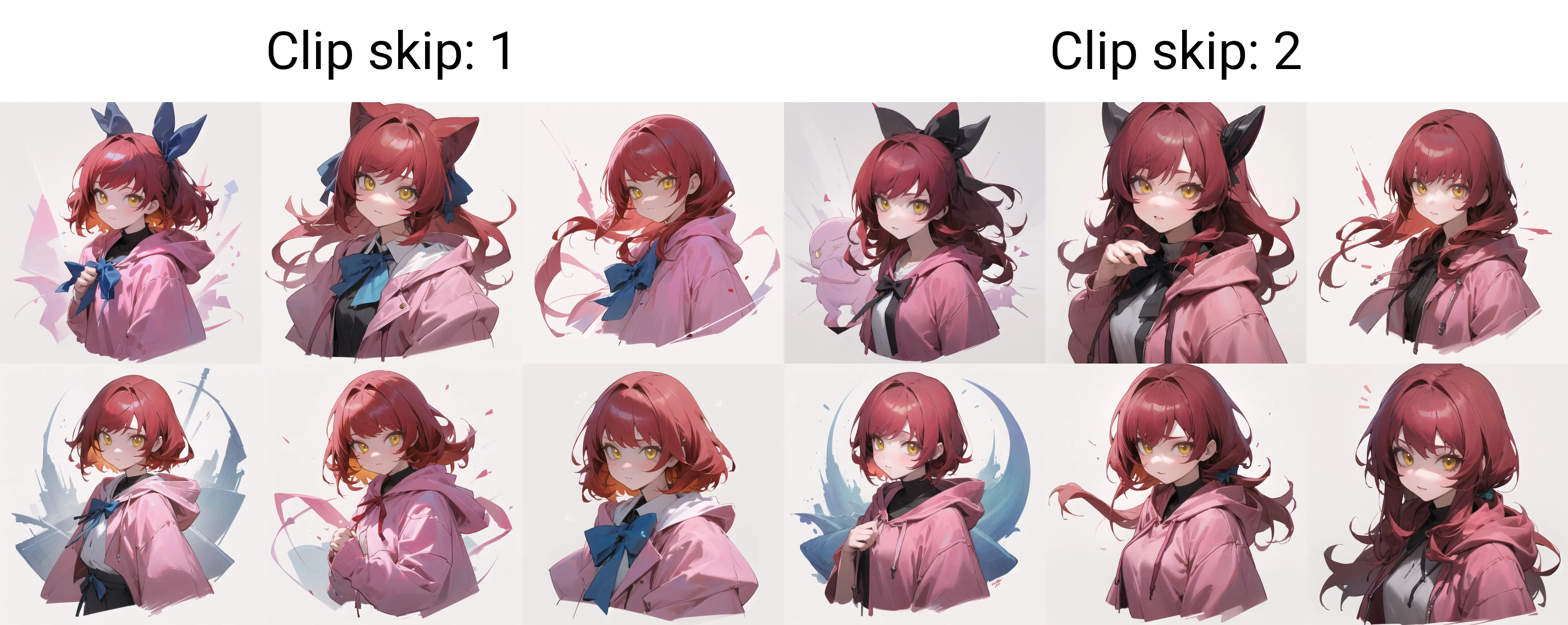
(best quality, high quality, masterpiece:1.2), [(white background)::5], [cropped upper body::4], a little girl wearing pink hoodie, blue bow, red hair, yellow eyes
(best quality, high quality, masterpiece:1.2), [(white background)::5], [cropped upper body::4], a little girl BREAK pink hoodie BREAK blue bow BREAK red hair BREAK yellow eyes
BREAKを使いすぎると逆効果になり、色情報が欠落するみたいです。「Clip skip: 2」ではほとんどが黒くなっていますね。
更にBREAKにはチャンクを埋めることによって影響力が強いと言われている76トークン目を使うことができるそうです。
75トークン目と76トークン目について検証をしてくれた分かりやすい例がありますので、もっと知りたい方はこちらを参考にしてみてください。

この記事の結論はどの地点でBREAKしても結果は変わらず、75トークン目と76トークン目の効果も変わりませんが、何かが少し変わっているという結果でした。まだまだBREAKの本質は未知ということですね。
レベル4: 上級
[from:to:when]
生成「途中」で内容を変えることができます。
イメージしづらいと思うので、結果から見ていきましょう。



これは「キューブ」が途中から「木」に変わる指示を出しています。
この機能の基本的な書き方は以下の通りです
[from:to:when]- 「from」から「to」に途中で変わります。
- 「when」は、サンプリングが進む中で「from」から「to」に切り替える瞬間を示す「ステップ数」です。
「when」が「0」から「1」の間の数値である場合、それはステップ数の「割合」を示します。
次の例で具体的に解説します。
[cube:tree:0.25]例えばSampling stepsが「20」の場合、上記の例では「when」が「0.25」なので
「20 (Sampling steps) × 0.25 (割合) = 5」と計算でき
この結果、5ステップ後、つまり6ステップ目から「cube」から「tree」に変化が始まります。
もし「when」がゼロより大きな整数である場合、「具体的なステップ数」を示します。
今回のプロンプトは「具体的なステップ数」を使って次のように書かれています。
[cube:tree:5]どちらの書き方でも結果は同じなので、好きな方で構いません。
[cube:tree:5] = [cube:tree:0.25][cube:tree:10] = [cube:tree:0.5][cube:tree:15] = [cube:tree:0.75]別の例を紹介します。
その前にAIイラストが生成される過程を説明します。
AIイラストは最初の方のステップでは大まかな形が描かれ、徐々に詳細が加えられるような仕組みとなっています。
Sampling stepsが「20」の場合
[a man:a little girl:8]という指示をすると、以下のように進行します。
1ステップ目からは「a man(男性)」としてイラストが生成され、ある程度の形や特徴が形成されます。
しかし、9ステップ目になると「a little girl(小さな女の子)」に変化します。
最終的に「男性」の体形と特徴を持つ「女の子」のイラストが完成します。



プロンプトの内容を途中で変えることによって今までと違ったアイデアを作ることができます
[to:when]と[from::when]
また、この書き方には、一定のステップの後にテキストを追加したり削除したりする機能もあります。
[to:when]「when」で指定したステップの後に、プロンプトに「to」を追加します。
[from::when]「when」で指定したステップの後に、プロンプトから「from」を削除します。
[to:when]はあまり使いませんが、この書き方はとても便利なので筆者は多用しています。
[(white background:1.2)::5] or [(simple background:1.2)::5]途中で「白背景」や「シンプルな背景」のプロンプト効果を削除することができます。
この場合だと、途中でプロンプトを削除することで、完全な「白背景」や「シンプルな背景」になることを防げます。
また、構図のプロンプトも同じように途中で消すことによって、同じ構図が生成されることを抑制できます。
[cropped upper body::4]レベル5: ???
エスケープ処理
エスケープ処理は、コード内で特別な意味を持つ文字を普通の文字として使うための技術です。
「hatsune miku (append)」というプロンプトを使いたい場合、Automatic1111では「丸かっこ()」はプロンプトの強度を調整する機能として認識されてしまいます。この場合だとappendが「1.1倍」になるというプロンプトとして認識されます。
しかし、あなたが実際に意図しているのは、文字としての「(append)」をそのまま表示することです。
そこで、「\」(バックスラッシュ)を使って、特別な意味を持つ文字を「エスケープ」します。
hatsune miku \(append\)バックスラッシュを使うことで、「この丸かっこは強度を調整する機能ではなく、ただの文字として扱ってほしい」と伝えることができます。








なんでも掲示板